实现点击展开显示效果展示
本次分享主要使用 Flatsome主题来实现按钮点击隐藏和显示更多文字,其它主题的也可以照此方法举一反三。

添加 readmore.js CDN
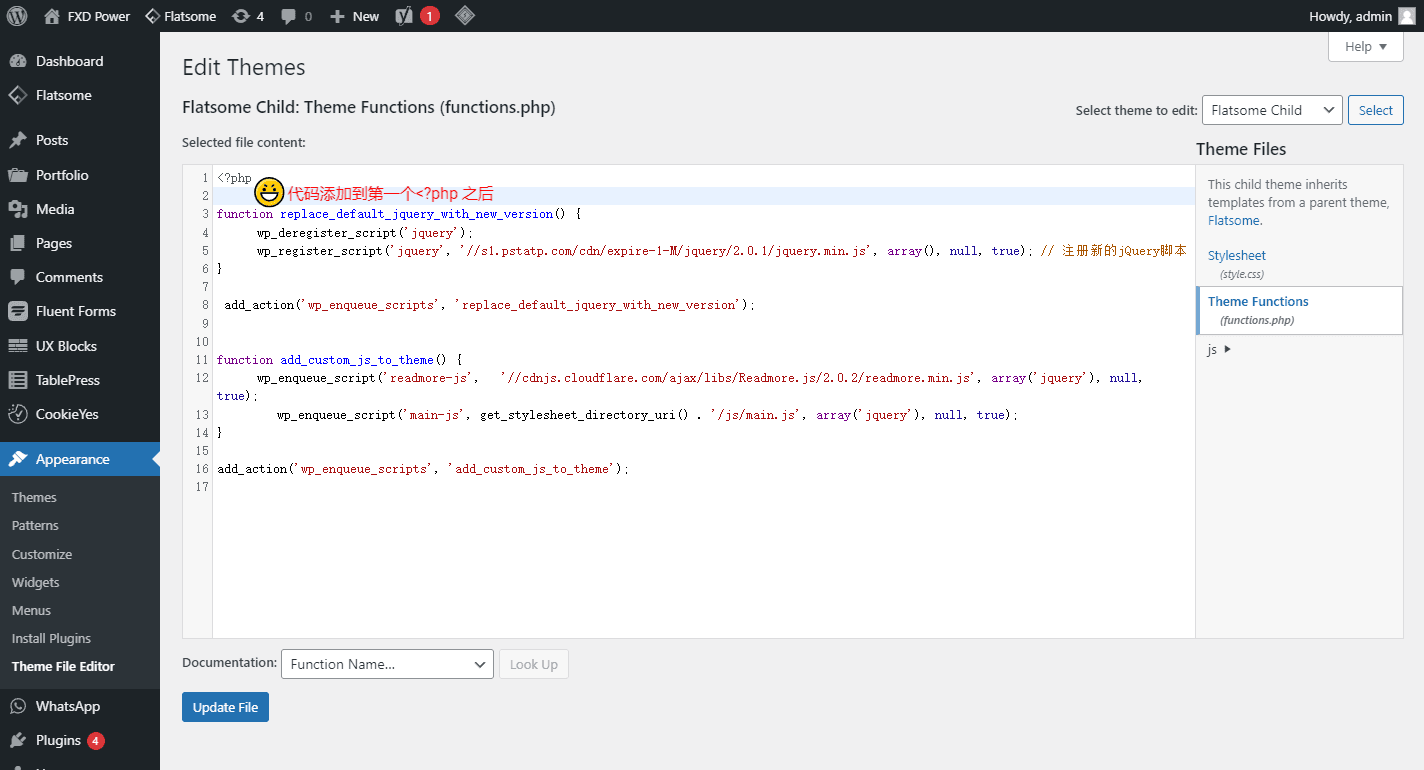
将以下代码添加到您的子主题的 functions.php 文件中
// 修改jquery 版本
function replace_default_jquery_with_new_version() {
wp_deregister_script('jquery');
wp_register_script('jquery', '//s1.pstatp.com/cdn/expire-1-M/jquery/2.0.1/jquery.min.js', array(), null, true); // 注册新的jQuery脚本
}
add_action('wp_enqueue_scripts', 'replace_default_jquery_with_new_version');
// 添加查看更多 readmore.js
function add_custom_js_to_theme() {
wp_enqueue_script('readmore-js', '//cdnjs.cloudflare.com/ajax/libs/Readmore.js/2.0.2/readmore.min.js', array('jquery'), null, true);
wp_enqueue_script('main-js', get_stylesheet_directory_uri() . '/js/main.js', array('jquery'), null, true);
}
add_action('wp_enqueue_scripts', 'add_custom_js_to_theme');创建main.js
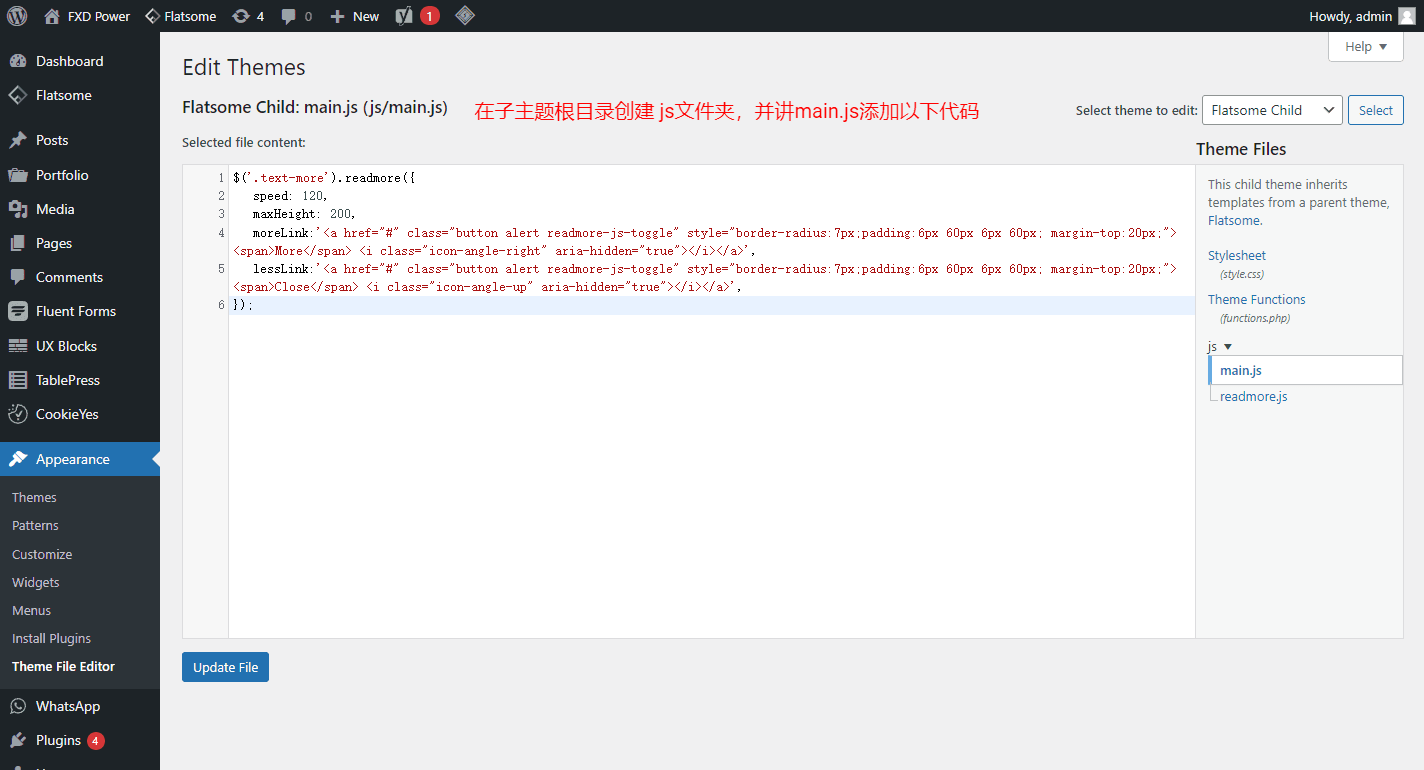
在本地创建main.js,添加以下代码,并且在子主题中创建js文件夹,将main.js上传到js文件夹。
$('.text-more').readmore({
speed: 120,
maxHeight: 200,
moreLink:'<a href="#" class="button alert readmore-js-toggle" style="border-radius:7px;padding:6px 60px 6px 60px; margin-top:20px;"> <span>More</span> <i class="icon-angle-right" aria-hidden="true"></i></a>',
lessLink:'<a href="#" class="button alert readmore-js-toggle" style="border-radius:7px;padding:6px 60px 6px 60px; margin-top:20px;"> <span>Close</span> <i class="icon-angle-up" aria-hidden="true"></i></a>',
});- maxHeight 为 摘要长度
- More 为显示更多按钮的文字,你可以修改为任意文字
- Close为隐藏更多按钮的文字,你可以修改为任意文字

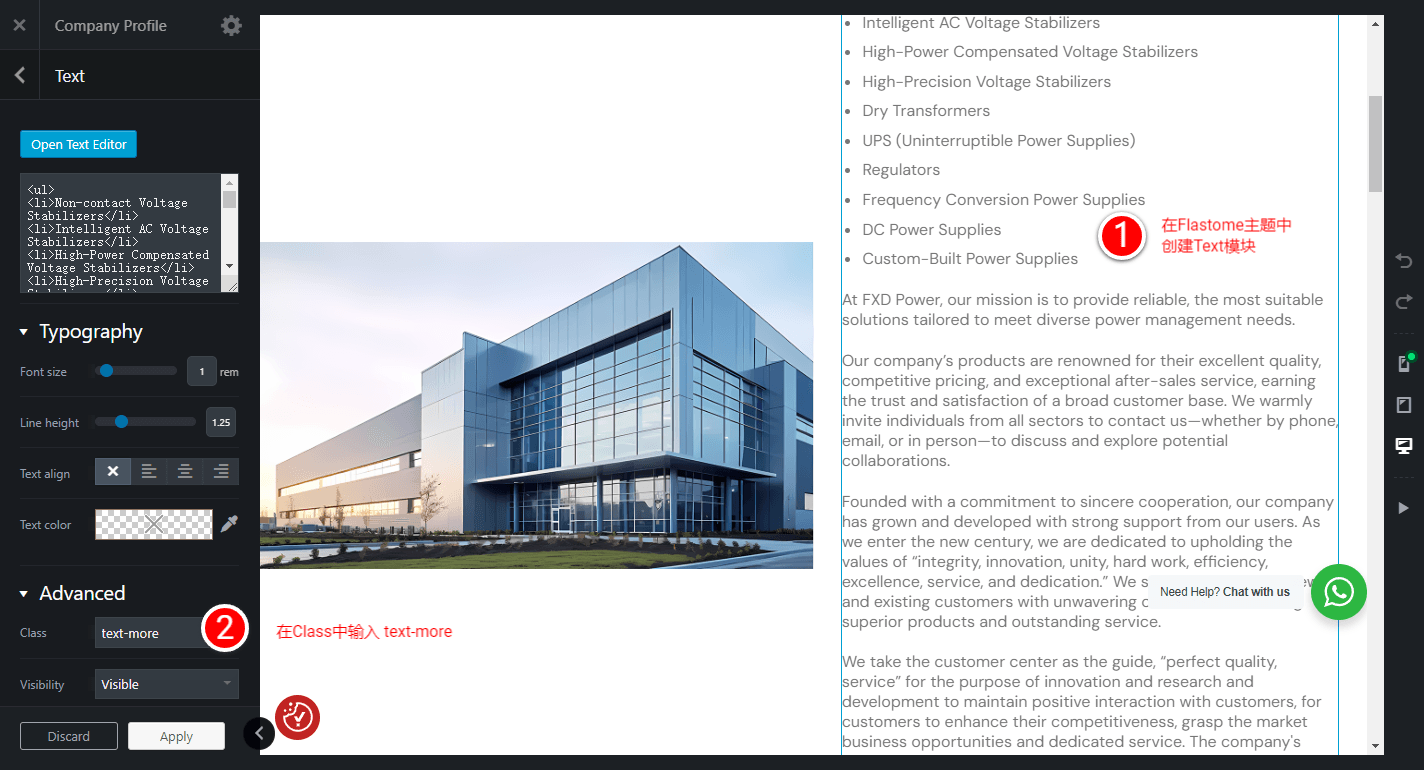
开始折叠
在前台我们创建Text模块后,输出较长的内容,大于200的文字长度,即可隐藏。