在如今竞争激烈的电子商务市场中,为您的在线商店提供多样化的产品选择至关重要。对于使用WordPress平台的电子商务网站来说,WooCommerce是一个功能强大且灵活的插件,可以帮助您轻松管理在线交易。在这篇文章中,我们将深入探讨如何在WordPress WooCommerce中添加变体产品,以满足客户不同的需求和偏好。
为什么WooCommerce添加变体产品重要?
在电子商务领域,消费者对个性化和选择性的需求日益增长。通过提供具有不同属性和特征的变体产品,您可以吸引更多的客户,满足其多样化的需求。例如,一款T恤衫可以有多种颜色和尺寸可选,通过添加这些变体产品,您可以增加客户的购买选择,并提高销售量。
准备工作:准备您的产品属性
打开Flatome主题的属性
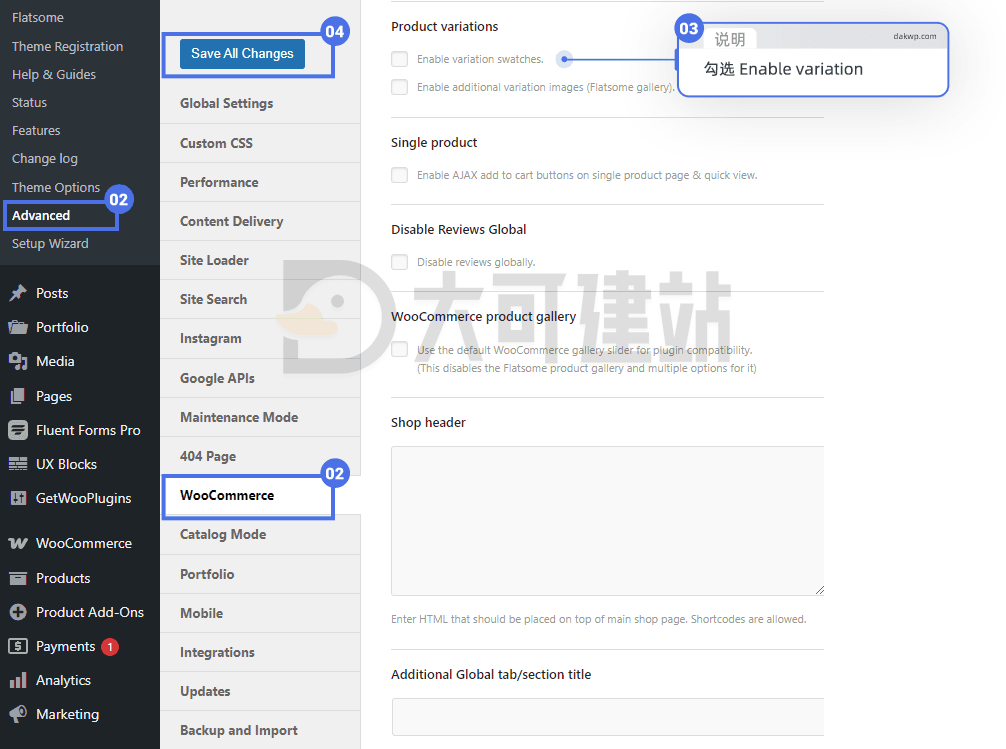
首先我们需要进入Wordpress 网站后台,点击 Advanced ,选择 WooCommerce,勾选 Enable variation swatches. 点击左上角的蓝色按钮保存。
在开始添加变体产品之前,您需要先准备好您的产品属性。产品属性可以是颜色、尺寸、材质等与产品相关的特征。在WooCommerce中,您可以在“属性”选项中添加这些属性,并为每个属性定义相应的术语(例如,颜色:红色、蓝色;尺寸:S、M、L)。下来用颜色来实操。
添加颜色属性分组
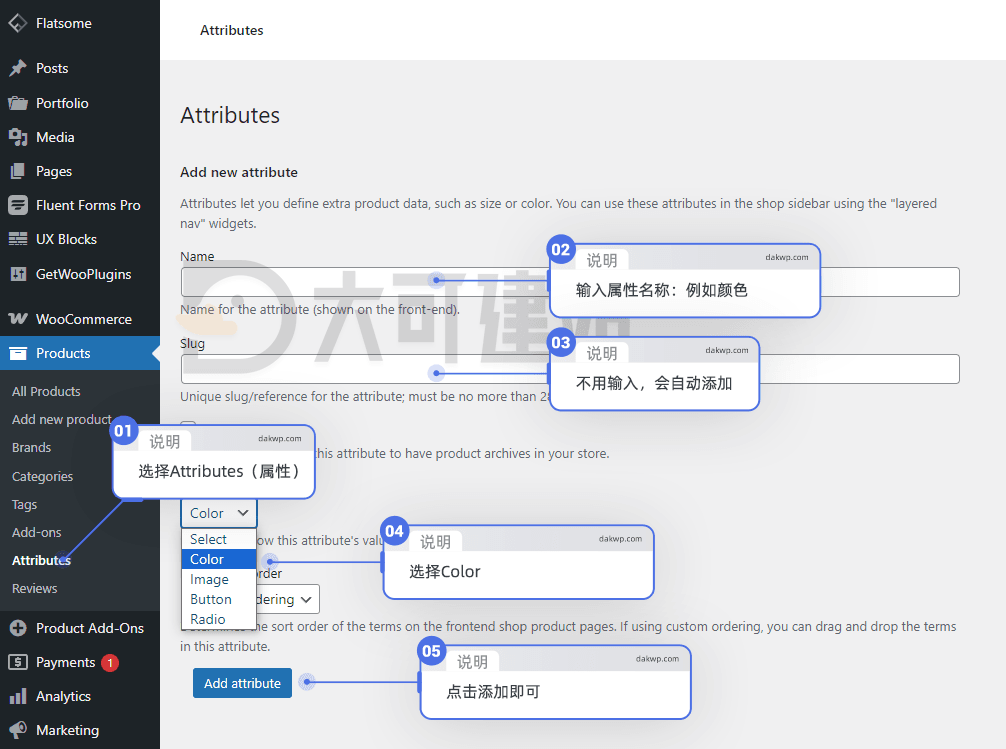
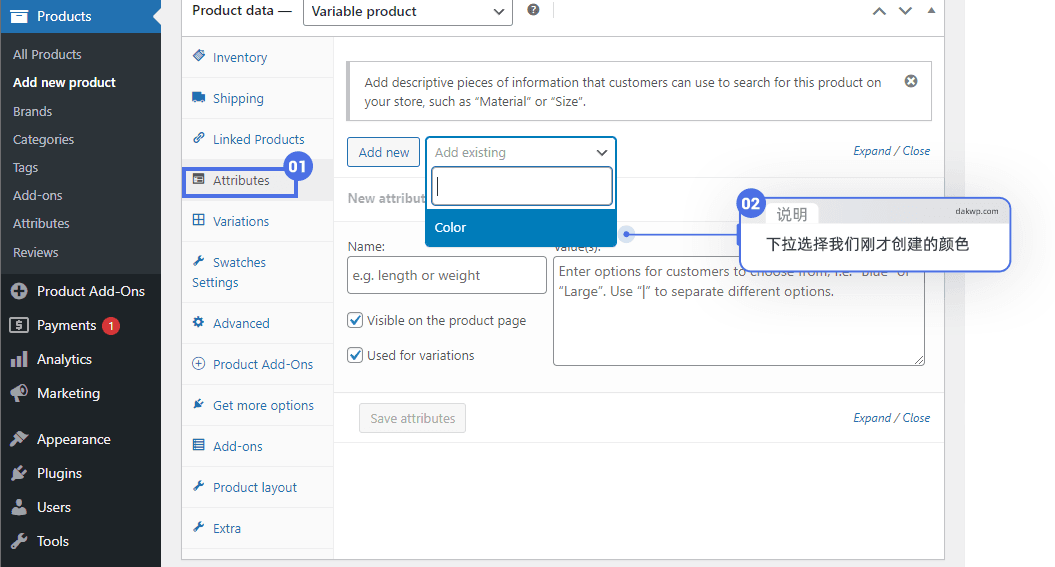
依次点击左侧的菜单:[01]:进入属性菜单
- [02]输入:color
- [03]直接忽略,英文会自动添加
- [04]属性中选择Color
- [05]点击Add 按钮即可添加一个颜色分组
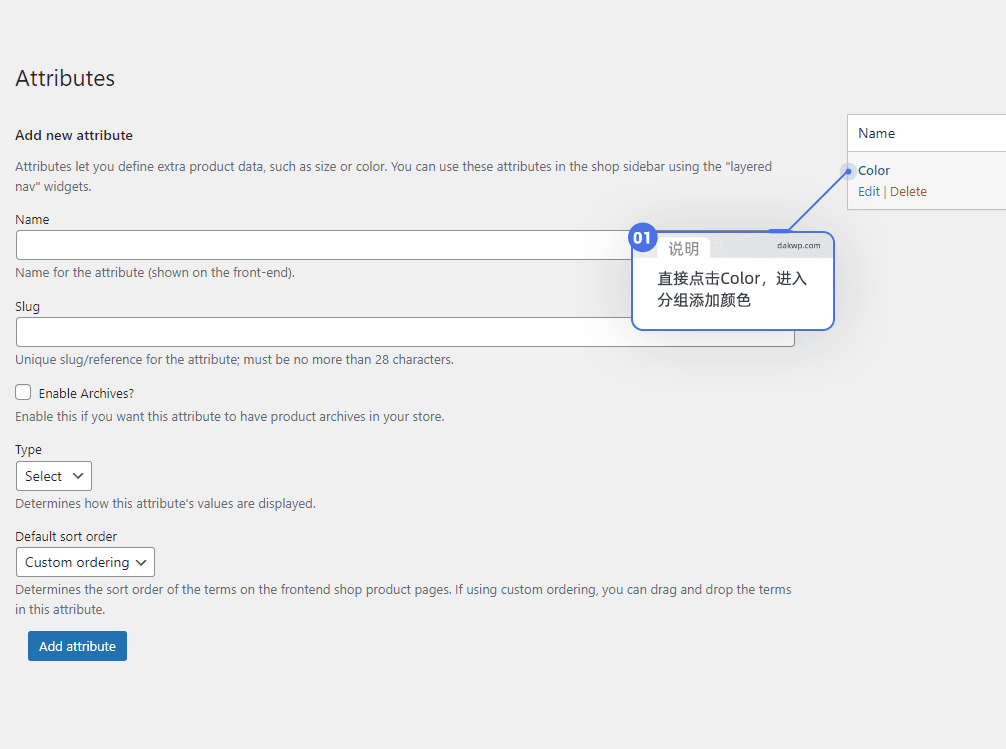
进入颜色属性分组,开始新建颜色
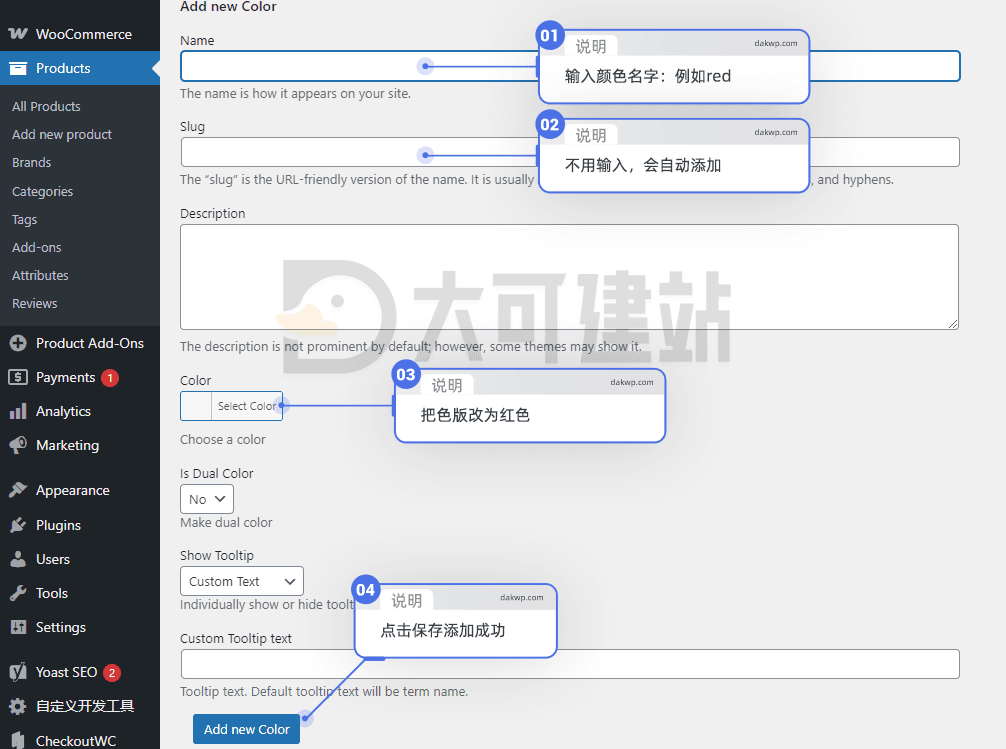
新建颜色属性
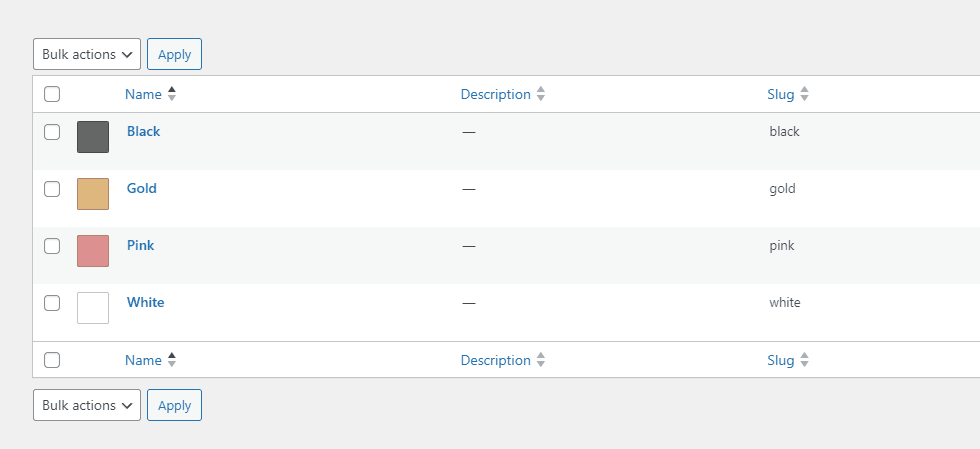
[01]输入red [02]直接忽略,英文会自动添加 [03]选择颜色色值 [04]点击击Add 按钮保存即可根据自己的需要添加更多的颜色属性
添加可变产品
登录到您的WordPress后台,进入WooCommerce插件设置页面,并选择“产品”>“添加产品”。
在创建新产品的页面中,选择“可变产品”作为产品类型
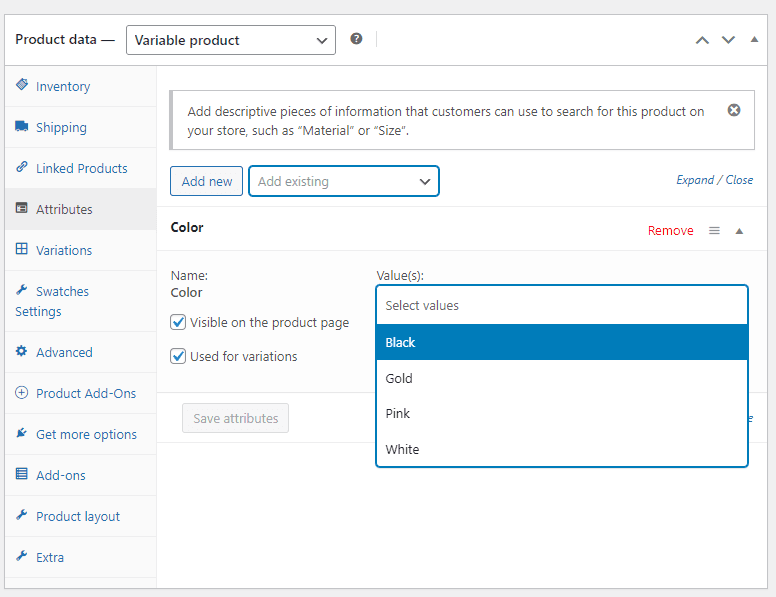
[01]选择属性,在属性中选择我们刚才添加的Color分组1.手动选择需要的颜色
2.或者批量选择全部颜色,点击Save attributes 保存属性。
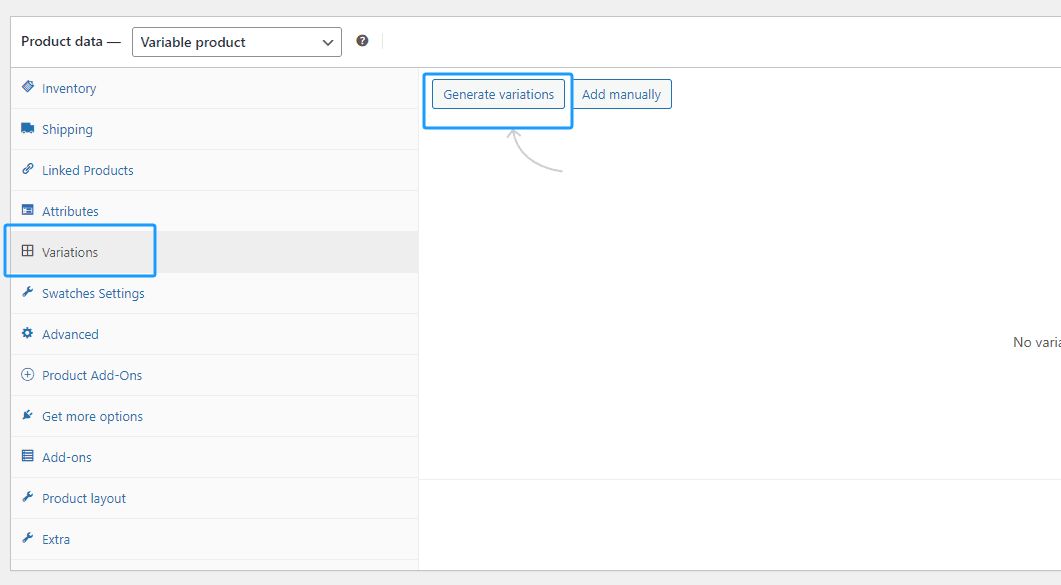
选择Variations(变体产品)后,点击Generate variations(批量生成),会出现一个弹窗,直接点击确定。
设置变体产品规格
在“变体”选项卡中,为每个属性组合创建一个变体。这些变体将展示您产品的不同组合选项,例如红色+S号、蓝色+M号等。为每个变体设置价格、库存等信息,并确保保存产品更改。
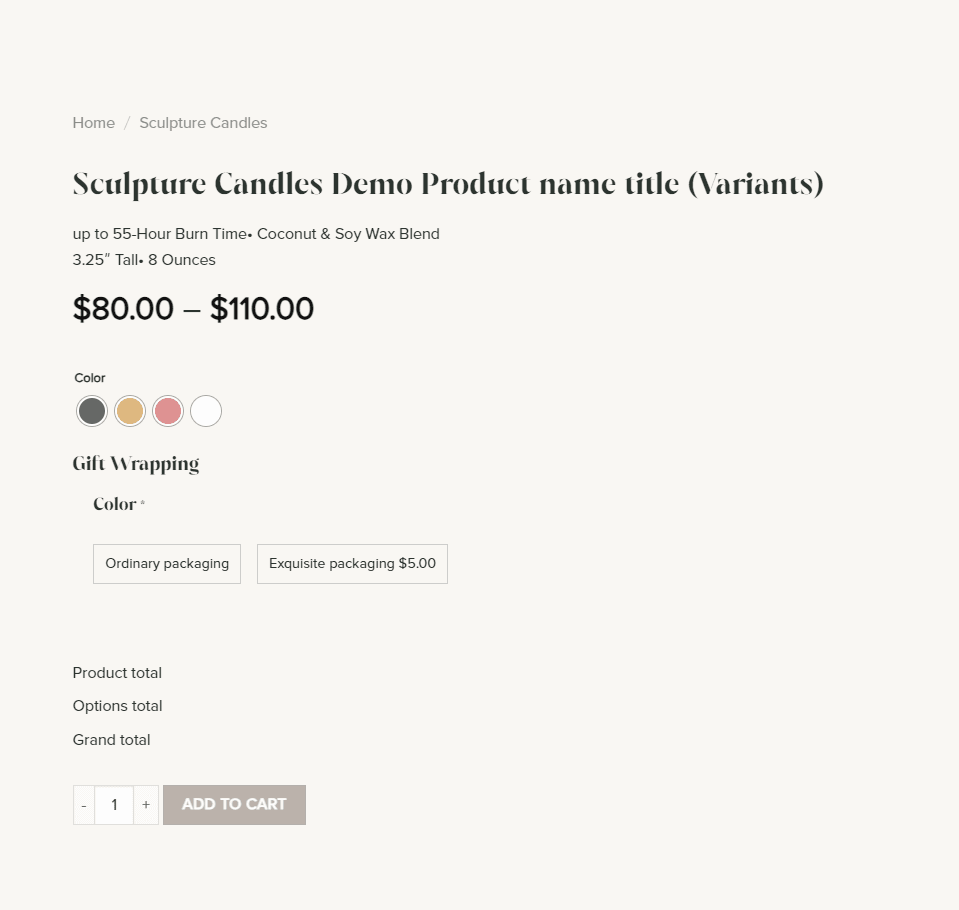
预览并发布产品
在添加完所有变体后,点击“发布”按钮,将变体产品添加到您的WooCommerce商店中。确保预览您的产品,确保所有信息正确显示并符合您的预期。