想让客户的购买过程更加轻松并加快结帐过程吗?你可以通过在WooCommerce产品页面上添加立即购买按钮来提高结账转化率。
本身 Woocommerce 自带的页面只有”加入购物车”按钮,新增立即购买按钮后,点击可以跳转到结帐页,不用进入购物车结算。
实现效果

方法一:安装插件实现
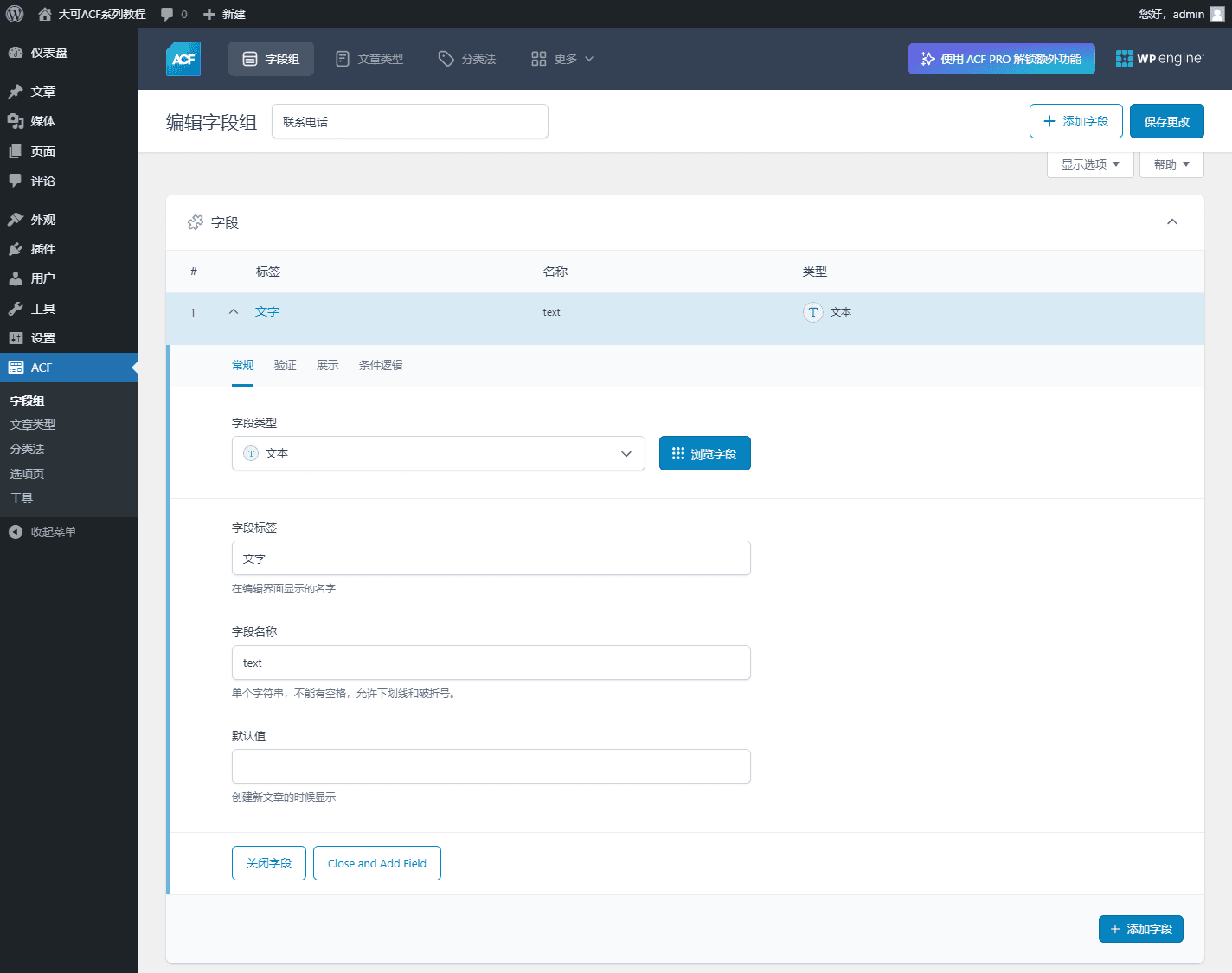
后台安装插件:Quick Buy Now Button for WooCommerce
这个插件可以快速轻松的添加“立即购买”按钮,支持按钮样式设计,可以更好的融合网站的整体设计。方法更加适用于Wordpress新手。

启用 Quick Buy Now Button for WooCommerce 插件后,在插件列表中选择“Settings”,进入插件设置,根据提示可以自由设置立即购买按钮。
如果你追求网站加载速度,可以通过添加代码来实现。
方法二:代码实现
在WordPress网站当前启用的主题,根目录下找到 functions.php 文件,文件内添加以下代码:(新手避免出错,可下滑查看代码放置位置:)
/* 在添加到购物车按钮后动态创建立即购买按钮 */
function add_content_after_addtocart() {
// 获取当前文章/产品 ID
current_product_id = get_the_ID();
// 根据ID获取产品product = wc_get_product( current_product_id );
// 获取“结帐页面”URLcheckout_url = WC()->cart->get_checkout_url();
// 仅在简单产品上运行
if( product->is_type( 'simple' ) ){
echo '<a href="'.checkout_url.'?add-to-cart='.current_product_id.'" class="buy-now button">Buy Now</a>';
//echo '<a href="'.checkout_url.'" class="buy-now button">Buy Now</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );代码放置位置

修改按钮文字
可以修改代码行的中的“Buy Now”字样,修改为需要显示的按钮文字,保存即可