导航栏(Navigation)
推荐格式:首字母大写(标题大小写)
例如:首页 |关于我们 |服务 |接触
原因:
- 开头字母大写更符合自然
阅读习惯,用户能更快识别单词形状,减轻认知负担。 - 专业性与通用性
首字母大写是中文标题的标准格式(如用户书籍、新闻),符合对正式内容标题的预期,适合导航类需要语音输入信息的关键位置。 - 避免误读风险
全大写可能会误读缩写词(如“US”可能被误读为“us”),且对非英语母语用户或障碍阅读者不够熟悉。
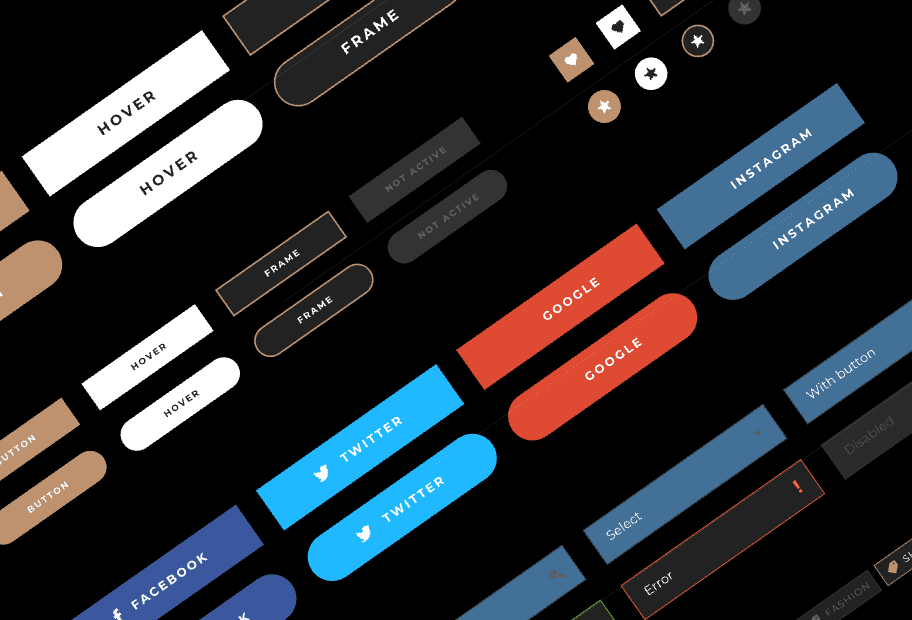
按钮(Buttons)
推荐格式:根据场景灵活选择,但需保持全局一致性
- 全大写(全部大写)
适用场景:简短操作(如SUBMIT、CANCEL)、强调品牌调节性(如科技感、极简风)。
优势:视觉统一性强,适合按钮尺寸缩小或文本长度差异增大的情况(如“DELETE”与“CANCEL”)。 - 首字母大写(标题大小写)
适用场景:长文本按钮(如“立即下载”)、需强调一致性的设计(如教育、医疗类网站)。
优点:更接近自然语言,降低用户操作压力。
设计参考:
- Material Design:传统推荐全大写按钮,但新版指南允许首字母大写。
- Apple Human Interface:倾向首字母大写(如“Get Started”)。
关键决策原则
- 品牌调性合作伙伴
全大写:适合科技感、现代风、极简主义(如 Tesla、Adobe)。
首字母大写:适合亲和力强、内容导向型网站(如Medium、教育平台)。
- 用户群体考量
国际化用户:优先首字母大写以提升优先性。
年轻/设计敏感的用户:可尝试全大写增强视觉冲击。
- 一致性在于一切
导航与按钮的格式需统一(例如:导航首字母大写,则按钮也保持首字母大写)。
总结建议
导航栏:默认首字母大写(Title Case),除非品牌明确要求全大写。
按钮:简单操作(≤2词):可全大写增强键盘度;
- 长文本或亲和力设计:首字母大写;
- 始终与导航格式保持一致。
- 最终需通过用户测试(A/B Test)验证具体设计对目标用户的实际影响。