Flatsome 子主题非常重要。大多数 Flatsome 主题用户都是独立站C端商城。如果你的网站在版本更新后,主题所有自定义内容丢失了?可能会收影响独立站的运营收入,这是直接使用Flatsome 父主题时的会导致的情况。
所以,直接 在Flatsome 的父主题中自定义 CSS 和 PHP有风险,那么需要安装子主题。不然,每次更新后你的WordPress网站时自定义的内容就丢失。如果你要创建安装Flatsome 子主题,请往下看。
如何创建 Flatsome 子主题
子主题用于自定义一些特殊的css样式和增加功能,默认的Flatsome子主题有两个空文件:functions.php 和 style.css。
当你需要使用 PHP 函数和 CSS 代码覆盖父 Flatsome WordPress 主题的时候,可以把 PHP 代码放置在functions.php 中,而当需要使用 CSS 自定义主题时,你可以写在 style.css 中文件里。
你还可能需要覆盖 Flatsome 核心模板、扩展基于 WooCommerce 的功能、覆盖 Flatsome 短代码并开发新功能,大可都建议都使用子主题来开发。有两种方法可以安装子主题。
- 使用 Flatsome 安装向导安装
- 手动安装
方法一:通过安装向导安装 Flatsome
第一次安装主题时,你不清楚是干吗用的,能会被有意或无意的删掉。有些就直接跳过了。接下来帮你回忆一下如何安装
步骤一:安装子主题
在网站后台左侧导航中依次选择 Flatsome -》 Setup Wizard

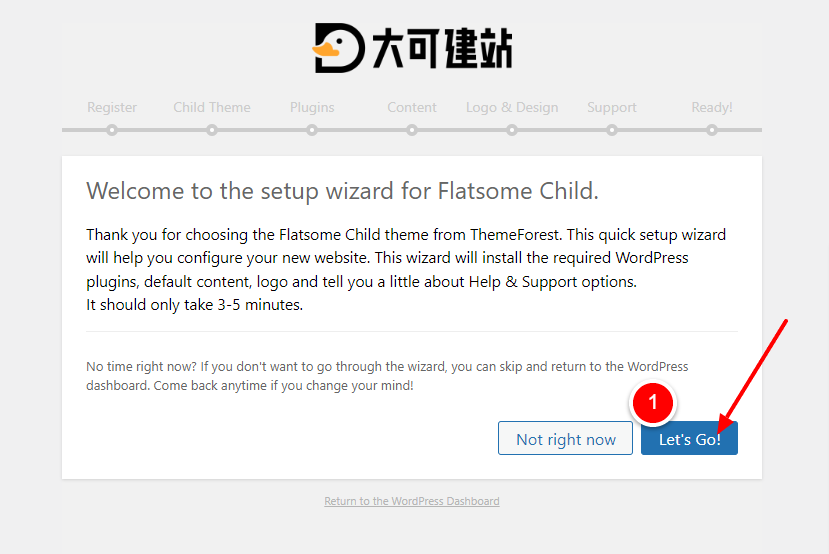
步骤二:点击Lets Go进入下一步
现在,开始安装,不用担心会弄丢数据,点击“Let’s GO” 按钮

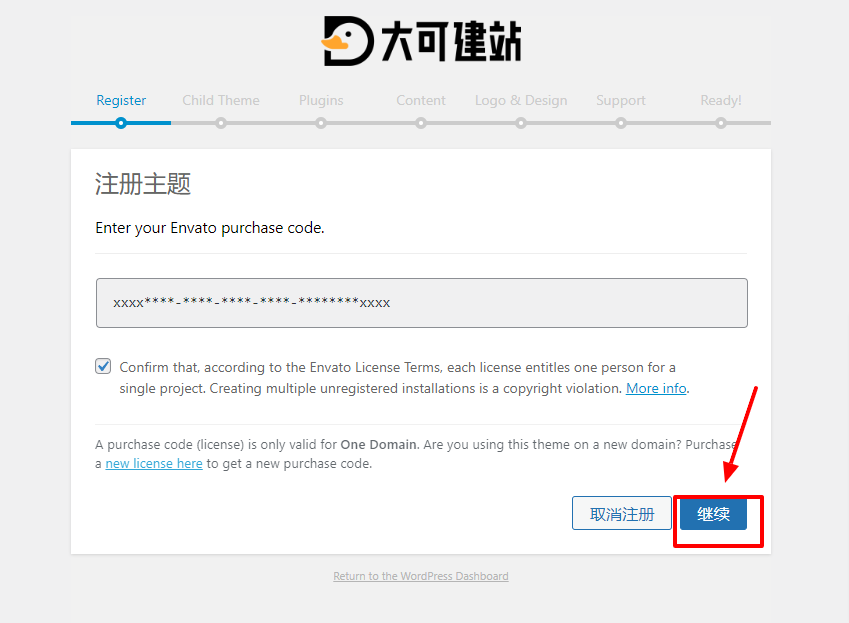
在“购买代码”字段中授权码。然后单击继续按钮。

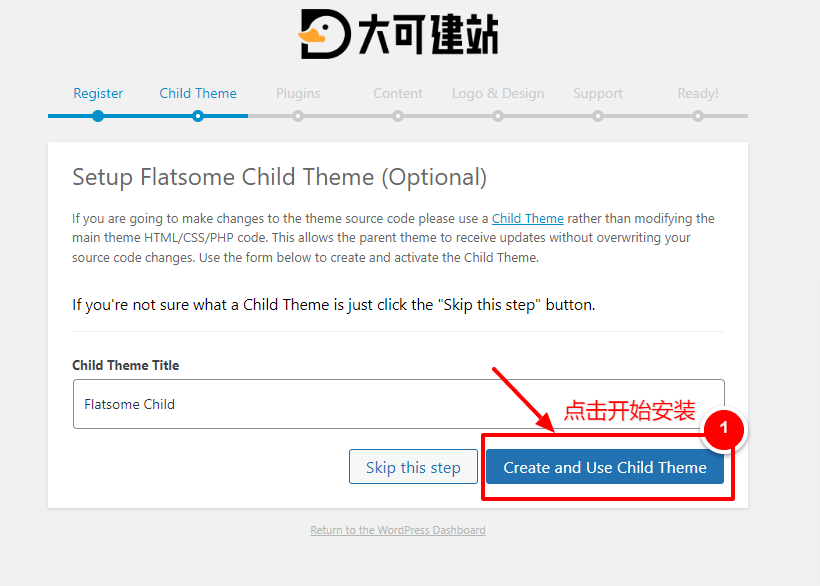
当可以为Flatsome 子主题起名时,点击“Create and Use Child Theme”(创建子主题)按钮来安装。

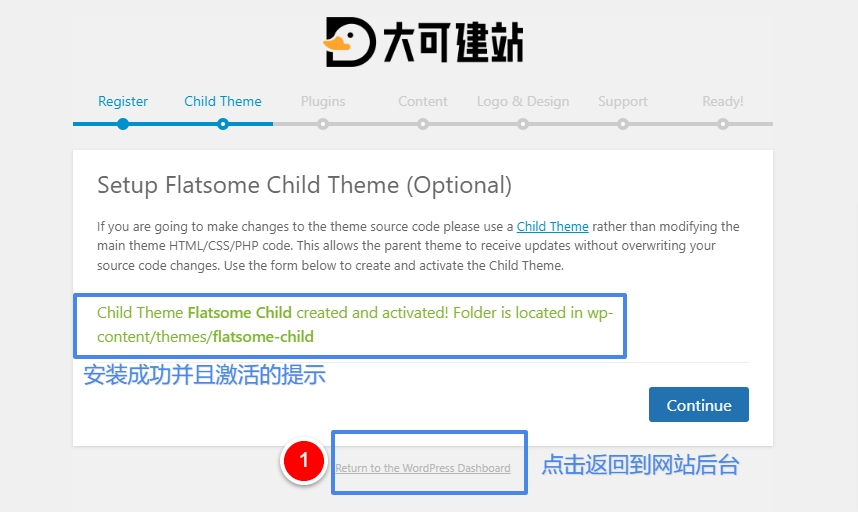
安装后点击底部的按钮返回到网站后台,子主体就安装完成了。

方法二:手动安装 Flatsome Child 主题
手动安装 Flatsome 子主题与在任意的 WordPress 主题中设置子主题方法一样。你可以自己创建子主题,也可以从别的网站或者官网下载子主题。
子主题一般只有两个空白文件。分别是 functions.php 和 style.css 。需要使用 PHP 过滤器或钩子用来自定义内容时,可以把代码放置在functions.php 文件内。把自定义 CSS 代码放入 style.css 文件内。
我这里创建了一份子主题的下载链接。你可以从点击下载 Flatsome 子主题。在网站的后台依次点击 外观>>主题>>添加新主题>>上传主题 选择子主题安装并启用即可。
把Flatsome 父主题的自定义设置复制到 Flatsome 子主题
启用子主题后,有些父主题的自定义设置没有应用到子主题。这种情况下,必须手动把父主题设置粘贴到子主题。
结论
我一直终建议在安装任何插件或修改代码的时,做好网站备份。新插件或自定义代码可能会导致错误打不开网站。
如果你的网站正在稳定运营,建议错峰调试。 由于Flatsome主题的不断升级,有些界面略有不同。大可会时常更新确保你按照教程可以正常安装。