当使用WordPress Flatsome主题时,您可以通过添加视频背景来给网站添加一个动态和吸引人的动态背景。
创建一个令人难忘的网站,一个吸睛亮眼的背景视频可以为您的内容增添独特的视觉效果。本文将指导您如何使用Flatsome主题的内置功来实现。
首先,您需要确保您的Flatsome主题已安装并激活。
步骤1:准备您的背景视频
首先,您需要提前准备好一段适合作为网站背景的视频。确保视频是压缩过的,尽量控制在2MB以内,并且与您的网站主题或内容相关。您可以使用各种工具来创作自己的视频,或者从视频资源网站上找到符合您需求的视频。
步骤2:上传视频文件
登录到您的WordPress管理后台,然后转到“媒体”>“添加新文件”页面。在此页面上上传您的背景视频文件。确保成功上传并保存好视频文件。
步骤3:创建一个页面并选择视频背景
在WordPress管理后台,选择“页面”>“添加新页面”来创建一个新的页面。给您的页面起一个具有吸引力的标题,并输入您想要在页面上显示的任何文本内容。然后,找到Flatsome构建器按钮,在编辑页面中启用Flatsome构建器。
成品效果:
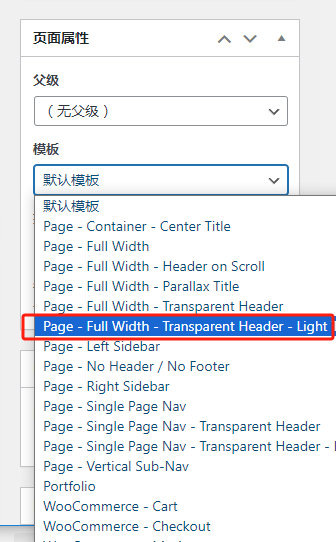
步骤4:设置页面模板
1.登录网站后台,点击左侧“页面”,在右侧的默认模板中选择:Page – Full Width – Transparent Header-Light (透明顶部,白色文字)

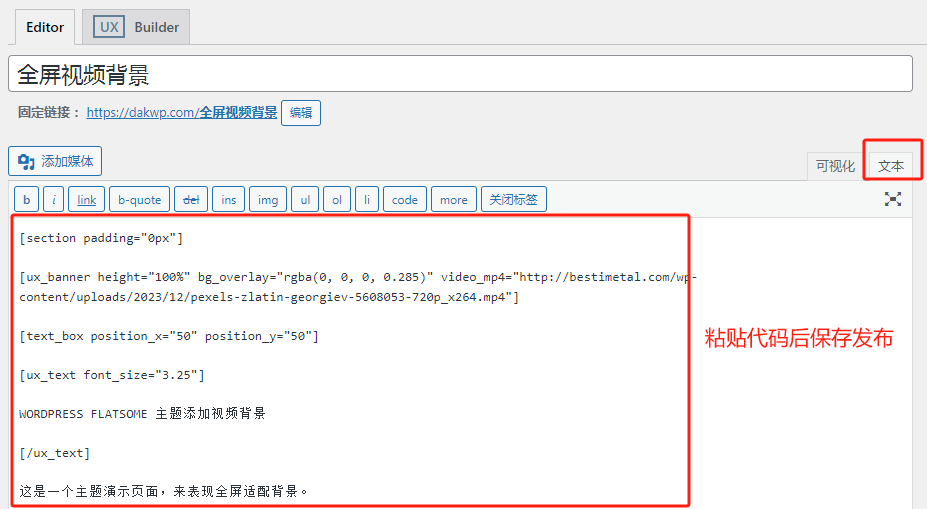
2.填写完页面名称,将编辑器切换到文本模式
复制粘贴以下代码,点击保存
步骤5:复制全屏代码,发布
您需要先支付 20元 才能查看此处内容!立即支付